If you need proof that UX accessibility is of paramount importance, consider that the World Health Organization estimates that 1.3 billion people globally have a disability. As a UX designer, it is your job to build products that everyone — regardless of ability — can use and enjoy. That's where UX accessibility comes into the picture.

I'm here to walk you through everything you need to know about UX accessibility, from what it is to why it's crucial to how you can enact it in your designs. Plus, you'll get insights from Lindsay Derby, a Design Lead at HubSpot, to learn the intricacies of UX accessibility.
Psst: If you're a visual learner, this video walks you through accessibility must-know information, too.
What is UX accessibility?
Derby says it best, sharing that "UX accessibility refers to designing products and experiences in a way that makes them usable and accessible to as many people as possible, including those with disabilities."
Implementing UX accessibility best practices into your website, app, or product isn't just the right thing to do; it also can help you ensure that your brand appeals to as many folks as possible. Approximately 42.5 million Americans have a disability, according to the Pew Research Center. And that's only in the United States alone.
If you do not prioritize UX accessibility, you risk isolating millions. Not to mention the subliminal message your brand is sending by not offering an inclusive, accessible product: That folks with disabilities' needs' are not important. Obviously, this isn't a good look.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
Accessibility vs Usability in UX Design
I've heard accessibility and usability in UX design used interchangeably, but these terms are not synonymous. Derby shares, "Accessibility in UX design focuses on making products accessible to users with disabilities, ensuring that they can perceive and interact with the product effectively."
On the contrary, Derby says, "Usability in UX design means making products easy to use and understand for all users, regardless of their abilities. This involves creating an intuitive user experience that allows users to achieve their goals efficiently with minimal confusion and friction. Usability considerations include factors such as simplicity, clarity, consistency, and efficiency in design."
Think of it this way: When designing for usability, you're mainly concerned with whether your design is user-friendly, intuitive, and enhances the user experience. Meanwhile, when designing for accessibility, you ensure that your product is operable and understandable for all users regardless of ability. Because of this, it's not a matter of accessibility vs usability — both are crucial. That being said, they aren't the same thing.
As Derby says so eloquently, "While accessibility and usability overlap in many areas and both aim to create a positive user experience, accessibility specifically targets users with disabilities to ensure they can fully engage with digital products, while usability focuses on creating an enjoyable and efficient experience for all users. Both are critically important."
Types of Accessibility
It's also important to clearly understand the different types of disabilities that folks can have. By knowing the different types of accessibility, you can better ensure you are creating products that serve as many people as possible.
-
Visual accessibility: Designing for users who have visual impairments
-
Auditory accessibility: Designing for users who have deafness
-
Motor accessibility: Designing for users who have motor impairments
-
Cognitive accessibility: Designing for users who have cognitive impairments
-
Speech accessibility: Designing for users who have speech impairments
-
Multimodal accessibility: Designing for users who have multiple impairments
Why is accessibility important in UX?
That said, you probably already know why accessibility is crucial in UX design. Derby shares, "UX, by definition, is about designing for the user's experience. If you are not considering that a user may navigate the world differently than you, then you are not designing in an accessible way."
Ultimately, the message you send if you don't invest in accessibility is detrimental to users. "When organizations decide not to prioritize accessibility, it sends the message that they do not care whether or not people with disabilities can use their product," says Derby. "Creating accessible products takes extra time and expertise. Taking the time to design something right shows empathy for all people and, in my opinion, is always worth the investment."
If you need more proof that accessibility matters in website design (or UX as a whole), these 25 statistics prove it.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
How to Design for Accessibility
You know why UX accessibility is crucial. But how do you go about actually designing for accessibility's sake? That's a great question — and a multi-pronged one. I'll walk you through how to design for accessibility's sake now. These accessibility design guidelines will help ensure that what you create benefits folks with disabilities.
Use your resources.
Have you heard of the Web Content Accessibility Guidelines (WCAG)? If not, I suggest you take some time to peruse them. The W3 organization offers a set of guidelines you can use to help make your web content more accessible for folks with disabilities. If you adhere to these suggestions, you can rest assured that your product is usable for folks regardless of ability.
Another way to use your resources is to connect with other UX designers who have created highly accessible products. By learning more about their processes, you can glean some invaluable insights.
Ensure keyboard accessibility.
Many folks with disabilities rely on keyboards to navigate effectively. Therefore, if you don't design a product that can be easily accessed via keyboard, you're isolating many folks. Does making your product keyboard accessible mean more work? Yes. But it also pays off tenfold.
"Consider the needs of visually impaired users," says Derby. "Some things you can do to create a better experience for them is to provide alternative text for images, ensure keyboard navigation works, design labels to be easily read by screen readers, use proper color contrast, and design with a clear and intuitive layout."
Consider folks with a range of disabilities.
Maybe your product already does a great job creating an accessible experience for folks with blindness but features virtually no solutions for folks with deafness. Remember that people have a wide range of disabilities — and if your product doesn't solve for as many people as possible, it's not doing its job.
"While it is nearly impossible to design something that will work perfectly for every user, there are some established principles and patterns that can improve accessibility in products," says Derby.
She also advises considering folks who can experience adverse reactions to digital experiences due to a disability. "Another consideration is for those with spatial or vestibular impairments who may be impacted by flashing lights or heavy animation in an online experience," shares Derby.
Think about mobility.
As a UX designer, your job is to anticipate issues that users may have with a product and solve them before the problem arises. One thing you should consider is mobility. I know what you may think: How does mobility impact user experience? The reality is that it can make a tremendous difference in the experience users have on your site.
"Mobility is another thing you can design for by doing things like making mobile touch-points large and easy to click without pinching and using heavy fine motor skills," says Derby.
Test your designs before rolling them out.
So, you've designed what you believe to be an accessible product. Great job; give yourself a pat on the back! Your work, however, isn't done yet. Now, it's time to test your designs in a focus group with users with various disabilities.
By doing this, you can rest assured that real people with disabilities have used your product and have provided feedback instead of designing in a vortex. Testing allows you to diagnose and solve issues you didn't even know existed. The result will be a more seamless experience for your users, which is why it is worthwhile.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
UX Accessibility Examples
Let's check out some UX accessibility examples to help you get inspired as you build your own site.
HubSpot's Homepage
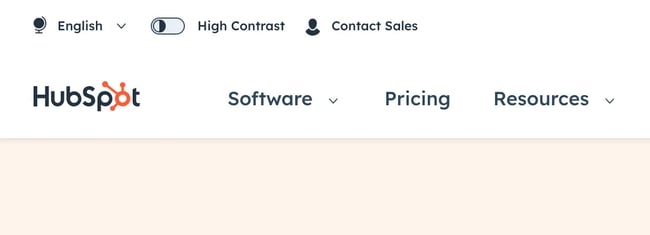
When you land on HubSpot's homepage, you immediately notice two accessibility features that make the site accessible from a UX standpoint. For starters, there's the opportunity to toggle the contrast right at the top of the page in a centrally-located spot.

Next, you can scroll the website using keyboard navigation, which makes a significant difference in accessibility for folks with various impairments. These are only two examples of the many accessibility features HubSpot's site has in place.
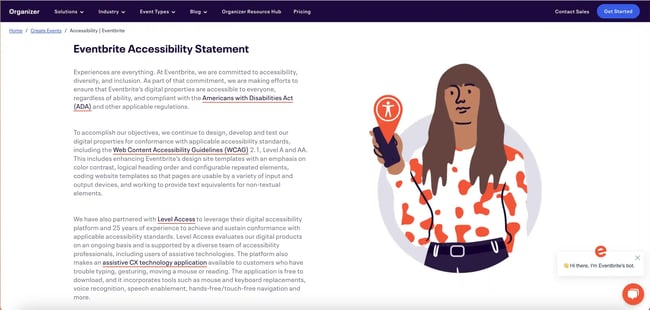
Eventbrite
Eventbrite is another example of a highly accessible website. The site complies with the Americans with Disabilities Act and meets the Web Content Accessibility Guidelines. Furthermore, the organization has partnered with Level Access to ensure it conforms to accessibility standards.

Sandy Liang
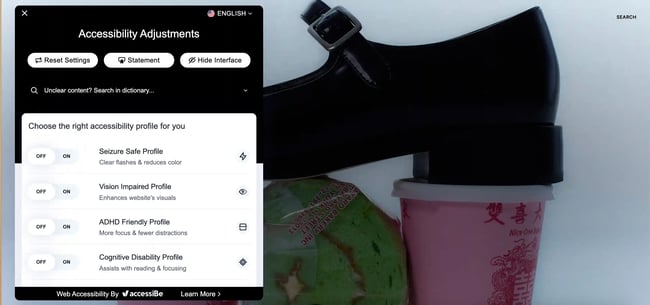
Clothing retailer Sandy Liang does a diligent job of creating an accessible website. You click the accessibility button in the bottom right corner and are able to easily toggle between different settings to help you navigate the site more seamlessly. I especially love how inclusive this website is. There are plenty of options to make for an enhanced user experience suited for folks with a wide array of disabilities.
 Use UX Accessibility Best Practices to Make Your Products More Inclusive
Use UX Accessibility Best Practices to Make Your Products More Inclusive
Ultimately, nothing matters more than that your brand is building an accessible product for your users to enjoy. By doing so, you're showing all of your users that their experience is the most important thing to your business.